This section reveals how Dina found her inspiration… and shows you how to think-outside-the-box.
She goes into detail on simple ways to find new ideas, and how to develop your own creativity.



The photos seem complicated, but in reality, everything is easy! Dina has brilliant ideas!
99% positive reviews
13,058 students
31 photography projects (across 362 pages)
31 recipe cards
4 FREE bonuses
Online & at your own pace
Downloadable onto any device
Language: English, Russian
Level: Beginner
After 15 years of photography, I thought I’d tried it all.
But during the recent lockdown, I needed to discover new ways to shoot, as I was unable to leave my home.
I struggled at first. But that changed one evening in March when a friend reached out to me, wanting to share a photo he’d taken.
He’d found a tutorial on ExpertPhotography, and spent the day playing with the ideas in his kitchen.
I wasn’t expecting much as he was new to photography, but…
It was a beautiful image that was not only technically perfect but very creative.
This style of photography was so timely and fitting for people stuck at home around the world. So I grabbed the link and shared it with our email subscribers…
I’ve never seen a response quite like it.
It was clear that we weren’t the only ones who fell in love with the author’s style.
Within a day, I received dozens of emails from people who had tried it for themselves.
The images were so magical, abstract, fun, and bizarre… I knew I needed more.
Dina is one of those rare people who changes what it means to be a photographer.
Her style relies on creating unique compositions while telling magical stories about mundane objects.
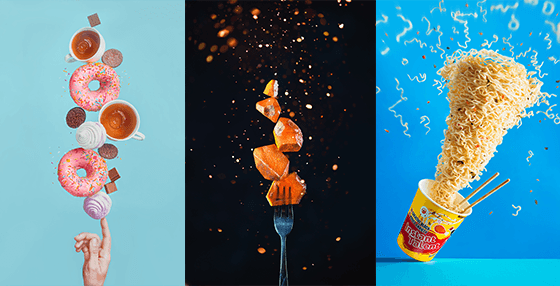
She creates castles out of sugar cubes… writes messages in spilt coffee… builds solar systems out of donuts…
All from the comfort of her home.
I tried it myself, and it is some of the most fun I’ve ever had with photography.
It’s no wonder she has 40,000+ followers on Instagram and is a brand ambassador for 500px with over 110,000 followers.
She’s pioneered a unique style of photography that has inspired thousands of students.
She’s the Gordon Ramsey of creative photography, so it only made sense to join forces and create this…

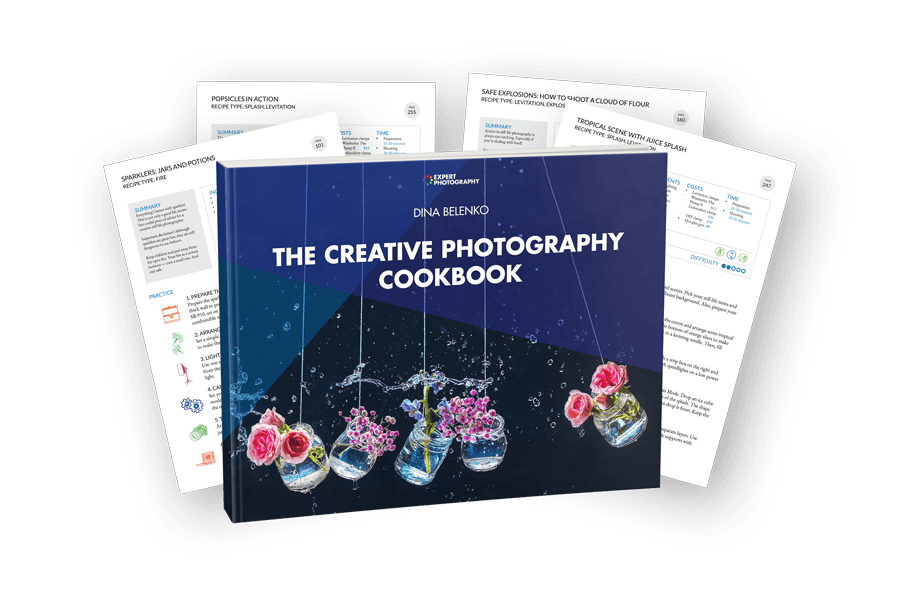
This 326-page ebook shows you how to capture 31 creative photos that are out-of-this-world.
This includes balance, levitation, steam, fire, splashes, typography and more…
While using gear you already own, from the comfort of your home.
All you need is our simple cookbook and printable recipe cards (more on those below).
The only limit is your imagination, and with 31 of Dina’s best ideas to choose from… you’ll never be short of inspiration.

With “The Creative Photography Cookbook”, you’ll soon discover:
The recipes average 5 pages in length, with dozens of detailed photos to walk you through every step.
You don’t have to read the book all at once, or even in order.
Pick the image you want to create, read through the tutorial, print off the recipe card, and start shooting!

We wanted to make the process of capturing these photos as easy as possible.
So our editorial and design team worked together to create recipe cards for each image.
The process is simple:
The recipes detail how to create each image, as well as the ingredients you’ll need, costs, and time-to-shoot.
Whether you’re a home cook or a professional chef… these photography recipes make the process easy.
It’s a common misconception that images like Dina’s rely on Photoshop.
The truth is, outside of removing clamps and wires… Photoshop is rarely needed.
Dina focuses instead on the setup of the shot. She uses creative props and ordinary objects to make magical scenes.
And to make sure you know what to expect, we developed a dozen different icons that showcase the unique aspect of every recipe too…
![]()

No Special Lighting

Rule of Thirds Free

Editing Free

Halloween Treat
There’s a recipe to suit every occasion.
Picture this.
You have a new way to take impressive photos without leaving your home.
Coming up with ideas isn’t a problem, because you have dozens of recipes to take inspiration from.
You place your camera on a tripod and gather some props and accessories.
There’s no need to worry about composition. You already know exactly how you’re going to make your photo amazing.
Time flies by as you arrange your scene and experiment with props.
Within minutes, you have captured your own unique image that is out-of-this-world.
And after some further experimentation, your photos are imaginative… extraordinary… and mysterious…
The images are so exciting and fun to shoot, you won’t stop shooting until your batteries are dead.
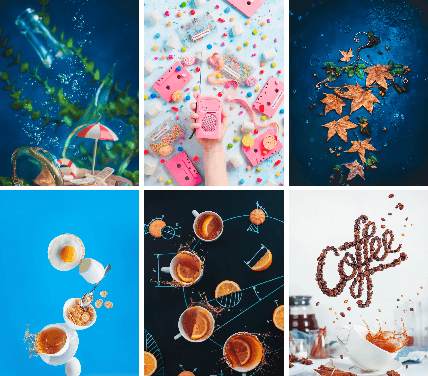
All you need is some simple setups with basic gear to produce stunning results like these…

Dina is no stranger to teaching her style of photography. Her tutorials have produced hundreds of happy students with stunning photos. Here’s a few of them…

The photos seem complicated, but in reality, everything is easy! Dina has brilliant ideas!

I love the pictures created in the book. How creative they all are.
I loved this book. I learned so much and I’m still working on trying everything I’ve learned. Dina made it so much fun. She explains how things are to be set up, step by step, and also lighting and camera settings. She’s an artistic genius.

What a brilliant concept of mixing basic photographic techniques with the unlimited creativity of your own imagination!
The cookbook itself provided all the inspiration you need to create your own beautiful, weird and wonderful images in an easy to follow format with clear imagery and instruction. If you’re looking for inspiration to fuel your own creativity in a fun and simple way, then this is the book for you!
This section reveals how Dina found her inspiration… and shows you how to think-outside-the-box.
She goes into detail on simple ways to find new ideas, and how to develop your own creativity.

Levitation is a big part of Dina’s signature style, and it’s easier to create than you might think.
With the right process, a little help from a glue gun and some clamps, and a tiny bit of retouching…
You can create action-packed and mind-bending images like these:

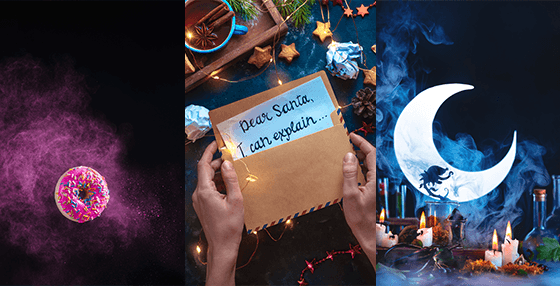
Capture mystical and magical images by controlling fire, steam, and sparklers.
These pictures look like they belong in a book of potions and you can tell your own stories with every shot.
Steam and fire are easy to control and perfect for setting a warm and cosy mood.

You can add more creative effects to your images with these advanced techniques.
Silhouettes… papercraft… ink in water… explosions of flour…
Not only do these look impressive, but they’re incredibly fun to experiment with… so long as you don’t mind having to tidy up afterwards!

You might be surprised to learn how simple it can be to capture water splash photography.
All you need is an off-camera flash (which you can get for $100), some simple instructions… and a little bit of experimentation.
No two shots will ever look the same. And when you combine some of the elements from the sections above, your images will be striking.

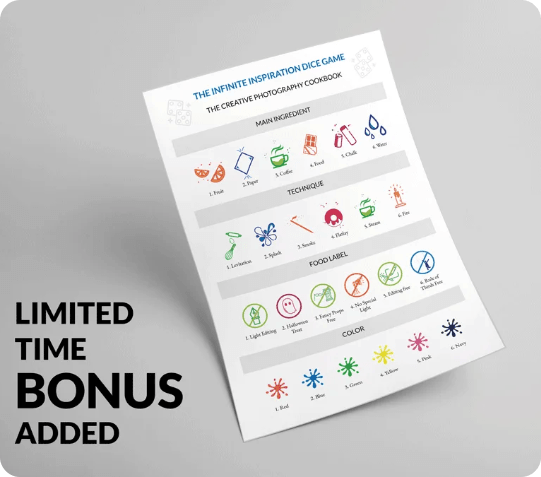
Dina has an unlimited source of creative inspiration, and we wanted to provide you with one too…
That’s why we developed this simple dice game that challenges you to come up with your own unique ideas.
The idea is simple: let the dice decide.
Roll the dice four times, and with each roll, it will land on a new element to include in your new image.

What is a five-course meal without dessert?
In this bonus chapter, Dina covers the techniques she uses to capture stunning food typography.
Like using negative space to spell out a word… coffee beans to send a message… and liquid text from spilt milk.

To continue the cookbook theme, we’ve organised our favourite recipes into menu cards.
From mystical and magical to seasons-of-the-year… you can experiment with long term projects around a single theme.
You can capture these alone or challenge a friend to compete in taking the best photos.

Are you looking for a recipe for a special occasion?
Then all you need is love… and these 3 extra projects that Dina was kind enough to add.
They are called ‘Cupid’s Arrow‘, ‘Love Potion on Fire‘ and ‘Maze to My Delicious Heart‘.
This is everything you need to know about creating adorable love-themed photos.
And besides the bonus chapters, we also included cheat sheets for quick reference.

I stand behind every product we offer. And having planned and commissioned this ebook, I’m happy to put the ExpertPhotography name on it.
So I’m putting my money where my mouth is with these two guarantees:
Guarantee #1: If you don’t think “The Creative Photography Cookbook” is the best $39 you’ve spent on your creative photography… send me an email. I’ll provide you with a full refund.
Guarantee #2: If you DO what’s recommended, and your results aren’t great, I’ll refund double your money. All I ask is that you give it an honest effort. How’s that for fair?
And these guarantees are good for 90 days after purchase!
We’ve created a mind-blowing book of recipes for creative photography. And we’ve made it simple for you to try at home.
And although the value far exceeds $500.00, we’re offering this for a very limited introductory price.
Appetizers and Snacks – Inspiration (3 Projects)
$69.00Main Courses – Balance and Levitation (5 Projects)
$99.00Side Dishes – Steam and Fire (5 Projects)
$99.00Dressings and Dips – Special Effects (6 Projects)
$99.00Drinks – Action and Splashes (8 Projects)
$149.0031 Recipe Card Cheat Sheets
$99.00The Infinite Inspiration Dice Game
$49.00Desserts and Treats – Food Typography (Bonus Chapter)
$99.00Themes Menu Cards (4 Cards)
$99.00Cupid’s Cookbook (3 Projects)
$49.00But you won’t be paying $910.00 today. You won’t even be paying $199.00. Or even half of that.
But hurry! Only the first 500 copies are discounted!
Save an amazing $871.00 before the countdown ends.
Get Instant Access to:
“The Creative Photography Cookbook”

When we release a new product, we always discount the price for the first 500 people. But it’s 500 people only.
For that reason, time is very much “Of the Essence”… I can’t stress the time-sensitiveness of this offer enough.
Not only will the 500 eBooks go quickly, but at that point, the $871.00 discount will expire. And I’m taking the bonuses away too.
Why? The reduced price is to celebrate the success of our customer-favorite ebook. The value of the book is far higher. It doesn’t make long-term sense to sell it for such a low price.
Dina wrote this ebook under my brief:
“Show photographers how to capture the creative images that have built you a worldwide following.”
If you follow her advice, you can avoid mistakes, save time, and find success sooner.
So it’s decision time: You can either go out on your own and learn from your own mistakes… or decide today that you’re going to learn from the mistakes of others.
Because if you don’t seek guidance, you will make mistakes, and waste time and money… in areas you haven’t even thought of yet.
You could go out and try this on your own. But can you imagine how much faster and easier it is when you follow a proven system?
This simple eBook is the only thing standing between you and the stunning photos you see throughout this paeg.
Dina’s methods have worked for the other people like you, and it’s 200% guaranteed so you have nothing to lose.
It’s a no brainer.
Yours Truly,
Josh Dunlop
Founder, Expert Photography

P.S. – You’re getting everything you need to get started with creative photography, AND you’re getting The Infinite Inspiration Dice Game, the Food Typography, the Themed Menu Cards, and Cupid’s Cookbook for FREE. But remember – 500 is the magic number.
ExpertPhotography was founded in 2011 by Joshua Dunlop.
Since then ExpertPhotography has grown into the world’s largest photography education website with a variety of online courses, ebooks, cheat sheets, presets, and more.
Everything we do here is to make the process of learning photography easier, so you can experience the same joy we do.
We’ve taught photography to 140,000+ very happy and satisfied students over the past 11 years.
Photography has changed our lives, and we hope we can help it to change yours too.
326 pages. But you don’t need to read it all at once, or even in order. Simply pick an image that interests you, and read the recipe to get started.
Each image takes between 15 minutes and one hour to capture, and you can continue to experiment for hours with the same concept if you wish.
A tripod will make your life a lot easier, and if you want to capture water splashes, you’ll need an off-camera flash (about $100). Aside from that, you’ll need clamps for the levitation shots ($5-$40), and most of the other equipment you’ll likely find around the house.
No, this is a downloadable file only. That means we can keep it up to date and offer immediate delivery.
It’s helpful to understand how exposure works, but aside from that, everything you need to know is covered in the ebook.